Flex伸缩布局
Flexible意为可伸缩的,Box意为盒子,可以理解为一种新式的盒模型——伸缩盒模型。由CSS3规范提出,这是在原有的大家非常熟悉的block, inline-block, inline的基础上延伸出的新一代布局模式。
伸缩的基本概念

1.Flex container
即伸缩盒容器,可以理解为将要被分的房子,分之前需要将display属性声明为flex或者inline-flex
2.Flex item
即伸缩项可以理解为房子里的居民,他们会占有一定的住房面积,我们先用代码来解释一下
1 | <div class="container"> |
样式设置为
1 | .container { |
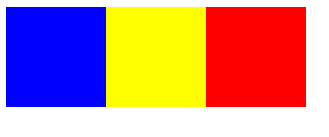
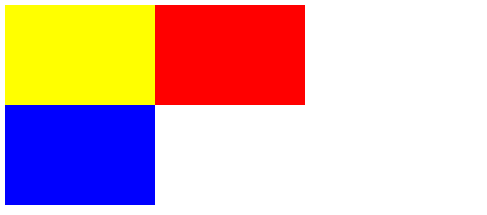
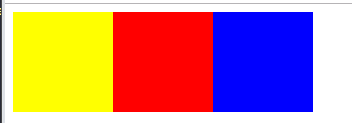
结果如图所示:

可以看到房子被平分成三分!
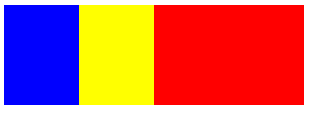
但是有人如果想住大点的房子,我们可以直接改变flex的值来实现,例如:
1 | .item1 { |
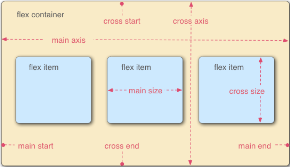
3.Axes轴
图中分别标注了主轴和次轴,但是事实上那一条是主轴可以由我们自己规定。
flex-direction 此属性规定哪条轴为主轴。
justify-content 此属性设置了伸缩项在主轴方向上的排列方式,这个稍后解释。
align-items 此属性和上面的justify-content相对,表示伸缩项在次轴上的排列方式。
align-self 此属性规定某一个特定的伸缩项元素在次轴上的布局方式,在某个元素上设置该属性会覆盖它的align-items属性。也就是这个属性会让某个元素更有个性,不走寻常路~
4.flex-direction
当我们不想沿着默认的方向分房子的时候,我们可以改变flex-direction属性的值来改变主轴和方向,该属性默认的取值为row;
当取值为row-reverse时,伸缩项逆置:
1 | .container { |

当此属性设置为column时,主次轴就会对调,元素的排列方向也会随之改变:
1 | .container { |

至于flex: column-reverse的含义和row-reverse类似
5.justify-contents
有的时候,大家挨着住,一点空隙都没有也会很难受,连个过道都没有,隐私也不能保证对吧。这个时候,我们可以改变分配政策了,不再按比例分配,而是定额分配,每个人的面积是确定的。多出的房屋面积改成公共区域。
为了更好地看见区别,我们将每一个item宽度缩小
1 | .item1 { |
设定了
width属性后也要记得去掉flex属性的声明,不然flex属性的效果仍然会把width覆盖掉
同时,如果width属性也不设定的话,元素宽度会表现为内容的宽度,即当伸缩项内部无内容时,将不会进行渲染,其表现就和display: none;一样。
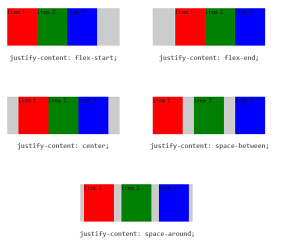
这时,在容器上声明justify-content属性就可以安排伸缩项的位置了:
1 | .contianer { |

6.align-items
这项属性会改变次轴上元素排列的方式,对于本例来说原来次轴方向上元素的高度是表现为height: 100%;的,设定了align-items属性后,其高度表现就会发生改变了。
1 | .content { |
至于各项的作用,可以动手试试!
7.order
在伸缩项上声明此属性,可以无视HTML结构的顺序而按照order从小到大的顺序沿flex-direction方向排列。比如:
1 | .item1 { |

8.flex-wrap
此属性的默认值为nowrap,也就是忽略伸缩项的宽度,管你要多少住房面积,通通按照flex属性说好的分配,不许换行。
为了方便观察,我们先将盒子宽度设为150px;
1 | .item1 { |


9.flex-grow,flex-shrink 和 flex-basis
上文提到的flex属性实际上是这三个属性的简写形式。这三个属性有相似性,都是表示项与项之间分配空间的相对比例关系,不同之处在于:
flex-grow属性:属性值为该伸缩项所占空间相对于其他伸缩项(声明了flex相关属性的项)的比值。
flex-shrink属性:该伸缩项相对于其他伸缩项缩小的比值,也就是说当flex-shrink: 3;时,该项所占空间为其他项的1/3。flex-basis属性:属性值为该项所占空间占容器空间的百分比。
注意:对于flex-basis属性,当所有项的属性值相加<=100%时,会严格按照百分比值来渲染。当属性值相加>100%时,元素并不会溢出,而是表现为两两之间所占空间大小遵循相互的百分比比值。也就是说当存在三个伸缩项且flex-basis值都为50%时,表现行为与三个项均为flex: 1;一样。
Flexible Boxes布局模式在响应式开发中尤其好用,对不同的终端,设置元素之间的空间分配关系将会变成一件非常简单的事。后期微信小程序中也是十分好用,伸缩盒布局和响应式布局中流行的流体布局哪种更好,还是可以结合起来,就看各位开发者发挥自己的聪明才智了!


评论加载中